| 9 Aug 2019 |
|  Jonathan Liuti changed their profile picture. Jonathan Liuti changed their profile picture. | 14:29:09 |
| 10 Aug 2019 |
|  coenvanderkamp changed their profile picture. coenvanderkamp changed their profile picture. | 21:23:23 |
| 11 Aug 2019 |
|  mattwestcott changed their profile picture. mattwestcott changed their profile picture. | 08:35:17 |
|  scotchester changed their profile picture. scotchester changed their profile picture. | 14:21:04 |
|  KalobTaulien changed their profile picture. KalobTaulien changed their profile picture. | 16:39:51 |
| 12 Aug 2019 |
|  sharpertool changed their profile picture. sharpertool changed their profile picture. | 03:10:21 |
 sharpertool sharpertool | Thibaud - I’m integrating draftail into an application. The application is wagtail, but I’m putting this into the non-wagtail, react part. I’m getting this error when I ‘unmount’ a component. Might you have a suggestion?
> Warning: Can’t perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.
in CommentEditor (created by CommentEditForm)
in div (created by CommentEditForm)
in form (created by CommentEditForm)
in CommentEditForm (created by CommentItem)
The error happens when the editor calls ‘save’ and my handler tries to update state | 03:10:21 |
 sharpertool sharpertool | (edited) ... update state => ... update state, as in useState hook | 03:10:26 |
|  Ryan Verner changed their profile picture. Ryan Verner changed their profile picture. | 03:41:17 |
|  Jonathan Liuti changed their profile picture. Jonathan Liuti changed their profile picture. | 08:26:10 |
|  Jason Dilworth joined the room. Jason Dilworth joined the room. | 11:11:21 |
 Jason Dilworth Jason Dilworth | 
Download image.png | 11:11:21 |
 Jason Dilworth Jason Dilworth | 👋
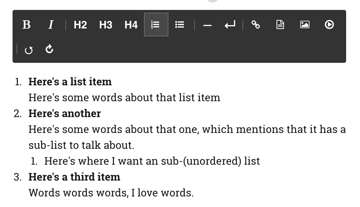
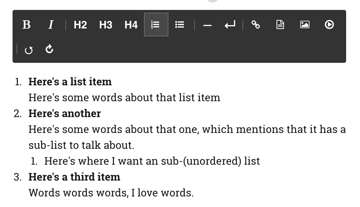
One of the editors of a site I’m working on has raised a thought about lists within Draftail which I’m sure must’ve come up before but I can’t find anything anywhere about it. Forgive me if there is an obvious solution to this issue, but here we go:
We’d like to be able to have listed of different types nested within each other. For instance, an ordered list where one of the items has an unordered list contained within it. This image should describe it a bit better: | 11:11:21 |
 Jason Dilworth Jason Dilworth | Is it possible to make that sub/indented-list unordered? So the markup would look like
ol
li Stuff /li
li Things ul li Sub-stuff 1 /li li Sub-stuff 2 /li /ul /li
li Other things /li
/ol | 11:12:30 |
 Jason Dilworth Jason Dilworth | (edited) ... like
<ol>
<li>Stuff</li>
<li>Things<ul><li>Sub-stuff 1</li><li>Sub-stuff 2</li></ul></li>
<li>Other things</li>
</ol> => ... like
```
<ol>
<li>Stuff</li>
<li>Things<ul><li>Sub-stuff 1</li><li>Sub-stuff 2</li></ul></li>
<li>Other things</li>
</ol>
``` | 11:12:47 |
|  Hanz van Aardt joined the room. Hanz van Aardt joined the room. | 19:15:43 |
 Hanz van Aardt Hanz van Aardt | Hi there, we have tried various ways to get an image placed into the Draftail editor formatted as Inline. The issue is really that the p element preceding the img element cannot be targeted using CSS (CSS does not allow targetting of parent elements I was surprised to learn). So in effect the answer might be a type of image style which will also affect the elements before and after the img element. Do you know whether such a plugin / extension will be possible. Do you know of any current way to have inline formatting of an image? Any guidance highly appreciated as always. | 19:15:47 |
|  coenvanderkamp changed their profile picture. coenvanderkamp changed their profile picture. | 19:21:42 |
 coenvanderkamp coenvanderkamp | Isn't the richtext wrapped with div class="richtext" ? If not it is easy to do. Then you can css it .richtext p img {float:right;}. | 19:21:44 |
 coenvanderkamp coenvanderkamp | (edited) ... If not it ... => ... If not, it ... | 19:21:50 |
 coenvanderkamp coenvanderkamp | Not sure if you are talking about images in the editor or in your frontend. 🤔 | 19:23:45 |
 Hanz van Aardt Hanz van Aardt | So if you have p test /p img ... /img p test2 /p and you want the image to be inline in the middle of the two p elements then a float right does not work. | 19:59:38 |
 coenvanderkamp coenvanderkamp | https://jsfiddle.net/allcaps/aq106w5L/ | 20:24:25 |
 KalobTaulien KalobTaulien | In reply to@_slack_wagtailcms_U1HDLHL9M:matrix.org
https://jsfiddle.net/allcaps/aq106w5L/ Draftail will add classes when you select left, right or center.
If I recall right the css would look something like this:
.richtext-image.left {
float: left;
}
.richtext-image.right {
float: right;
}
.richtext-image.full-width {
width: 100%;
}
| 21:45:21 |
 KalobTaulien KalobTaulien | In reply to@_slack_wagtailcms_UB1CW1P53:matrix.org
Draftail will add classes when you select left, right or center.
If I recall right the css would look something like this:
.richtext-image.left {
float: left;
}
.richtext-image.right {
float: right;
}
.richtext-image.full-width {
width: 100%;
}
(edited) ... }
``` => ... }
```
Thats just in the template when we use `{{ self.field_name|richtext }}`. Im definitely wrong if its right inside of Draftail. | 21:46:15 |
| 13 Aug 2019 |
 Hanz van Aardt Hanz van Aardt | In reply to@_slack_wagtailcms_UB1CW1P53:matrix.org
Draftail will add classes when you select left, right or center.
If I recall right the css would look something like this:
.richtext-image.left {
float: left;
}
.richtext-image.right {
float: right;
}
.richtext-image.full-width {
width: 100%;
}
Thats just in the template when we use {{ self.field_name,richtext }}. Im definitely wrong if its right inside of Draftail. Hi coenvanderkamp - thank you for the fiddle. It helps. I have modified it a bit to demonstrate the inline effect we are trying to achieve but failing to get right. See https://jsfiddle.net/utz2bkvf/1/ | 03:56:06 |
 Hanz van Aardt Hanz van Aardt | In reply to@_slack_wagtailcms_UBVEB3T0T:matrix.org
Hi coenvanderkamp - thank you for the fiddle. It helps. I have modified it a bit to demonstrate the inline effect we are trying to achieve but failing to get right. See https://jsfiddle.net/utz2bkvf/1/ Float right and Float left is not the issue ... the issue we are struggling with is have an image embedded inline in the text. The issue is that the p element closes the moment you add an image. If the p element did not close this would not have been an issue I think. | 03:58:15 |
 coenvanderkamp coenvanderkamp | In reply to@_slack_wagtailcms_UBVEB3T0T:matrix.org
Float right and Float left is not the issue ... the issue we are struggling with is have an image embedded inline in the text. The issue is that the p element closes the moment you add an image. If the p element did not close this would not have been an issue I think. Ah, yes, the closing. Sorry, I don't know what is causing that or how to handle that. | 06:48:32 |
|  harris changed their profile picture. harris changed their profile picture. | 13:42:07 |
|  thp44 joined the room. thp44 joined the room. | 14:27:27 |


 Jonathan Liuti changed their profile picture.
Jonathan Liuti changed their profile picture. coenvanderkamp changed their profile picture.
coenvanderkamp changed their profile picture. mattwestcott changed their profile picture.
mattwestcott changed their profile picture. scotchester changed their profile picture.
scotchester changed their profile picture. KalobTaulien changed their profile picture.
KalobTaulien changed their profile picture. sharpertool changed their profile picture.
sharpertool changed their profile picture. sharpertool
sharpertool sharpertool
sharpertool Ryan Verner changed their profile picture.
Ryan Verner changed their profile picture. Jonathan Liuti changed their profile picture.
Jonathan Liuti changed their profile picture. Jason Dilworth joined the room.
Jason Dilworth joined the room. Jason Dilworth
Jason Dilworth
 Jason Dilworth
Jason Dilworth Jason Dilworth
Jason Dilworth Jason Dilworth
Jason Dilworth Hanz van Aardt joined the room.
Hanz van Aardt joined the room. Hanz van Aardt
Hanz van Aardt coenvanderkamp changed their profile picture.
coenvanderkamp changed their profile picture. coenvanderkamp
coenvanderkamp coenvanderkamp
coenvanderkamp coenvanderkamp
coenvanderkamp Hanz van Aardt
Hanz van Aardt coenvanderkamp
coenvanderkamp KalobTaulien
KalobTaulien KalobTaulien
KalobTaulien Hanz van Aardt
Hanz van Aardt Hanz van Aardt
Hanz van Aardt coenvanderkamp
coenvanderkamp harris changed their profile picture.
harris changed their profile picture. thp44 joined the room.
thp44 joined the room.